Cara Nak Membuat Share Button Di Blog
Begitulah cara membaut social share button responsive tanpa memuat unsur JavaScript di blogger atau blogspot. Share Button CSS Tutorial.

Google Docs Text Boxes And Shapes Youtube
Web tersebut akan kita gunakan sebagai penyedia layanan untuk hosting share button.

. Dengan menambahkan tombol share pada blog tentunya pengunjung bisa dengan mudah membagikan artikel yang terdapat di blog ke sosial media selain itu artikel yang telah di share oleh pengunjung juga. Membuat Sendiri Share Button Melayang Dengan CSS. Dari sekian banyak cara untuk meningkatkan lalu lintas blog Anda salah satunya bisa dengan memanfaatkan media jejaring social seperti facebook twitter dan Google.
Jika berhasil maka tombol sharing ke sosial media ala mas sugeng akan tampil pada setiap artikel pada blog anda. Simpan kode berikut ini di bawah judul posting danatau di bawah postingan. Kalian pilih yang ke dua dan masukan script social share button dibawah ini tepat.
Langsung saja praktikkan langkah demi langkah berikut. Ini bertujuan agar artikel kita dapat di share oleh pengunjung blog ke media sosial seperti Google. Jika kamu tertarik untuk.
Nah di artikel kali ini penulis akan membagikan sedikit tutorial singkat Cara Membuat Widget Floating Share Button Sticky di Blogger untuk posisi nya nanti akan berada di samping kiri blog jika di buka di pc dan jika di hp akan berada di bawah layar. Silakan isikan data sesuai dengan data Anda. Kembali di tahun 2009 ketika WhatsApp diluncurkan tidak ada yang tahu bahwa itu akan menantang grafik Facebook.
Cara Memasang Tombol Share Keren di Blog Sobat Pena Indigo tentu pernah melihat tombol share yang dipasang pada samping postingan blog diatas artikel dan dibawah artikel postingan blogspot. Buat script kode HTML dan CSS berikut menggunakan text editor kemudian simpan satu level dengan folder images. Cara Membuat Tombol Share Melayang di Setiap Postingan Blog Pada kesempatan kali ini mas tamvan akan share widget social media sharing button melayang Sticky Fixed di blogger ditambah dengan Popup Subscribe Box Untuk Berlangganan via Email.
Mei 25 2020 oleh Yoga Perdana Saputra. Hari ini di artikel ini kami akan menunjukkan cara menambahkan tombol share whatsapp di blogger. Share button ini akan sticky atau melayang ketika di scroll.
Mas Zain Blogger. Tidak bisa dipungkiri bahwa keberadaan tombol share pada sebuah situs webblog terasa begitu penting. Pada tahun 2013 WhatsApp dinyatakan sebagai jaringan sosial yang paling banyak digunakan meninggalkan Facebook dibelakang.
Kali ini gw bakal share tentang cara membuat button keren di blog. Jangan lupa login terlebih dahulu ke akun blogger kalian. Tombol berbagi WA bagi saya sangat perlu dipasang pada blog.
Good Luck Happy Blogging. Membuat Tombol Share Social Media Keren Responsive Simple Di Bawah Postingan Blog Tanpa Javascript share button social media ini tidak menggunakan gambar png ataupun font awesome tentunya blog jadi berat makanya saya membuat icon tombol share simple ini dengan menggunakan html dan css. Kemudian scroll ke bawah dan klik Get Stared seperti pada gambar di bawah ini.
Selanjutnya Cari Kode. Nah kali ini Pena Info akan memberikan tutorial Cara Membuat Social Media Sharing Buttons Tanpa JavaScript. Membuat tombol share di setiap postingan.
Silahkan masuk ke situs ADDTHIS. Setelah itu klik daftar. Intinya dengan menggunakan layanan yang sudah terhosting kita tidak perlu membuat dari awal atau menulis kode yang banyak pada file HTML template kita nantinya jadi saya sarankan usahakan menggunakan layanan yang sudah terhosting selain lebih mudah digunakan juga akan.
Yang saya tampilkan di akhir setiap tulisan artikel. WhatsApp share button for Blogger - Cara memasang share buttontombol berbagi WA selain dapat dilakukan dengan JavaScript juga dapat dipasang tanpa JavaScript khususnya pada platform Blogger atau Blogspot. Silahkan anda mencoba langkah-langkah di bawah ini dan gunakan sesuai blog anda apakah AMP atau.
Semoga artikel tutorial ngeblog terbaru saya ini berguna bagi rekan-rekan sekalian dan tidak lupa saya mengucapkan terimakasih. - Untuk ditampilkan di bawah judul simpan di atas kode yang kedua atau ketiga. Siapkan icon share button social network kemudiann simpan dalam folder images pada directory Anda.
Demikian artikel saya yang berjudul Cara Membuat Tombol Share Sosial Media Seperti Milik Mas Sugeng kali ini. Share Button adalah icon berbagi tulisan kita ke situs-situs tertentu. Demikian Cara Membuat Tombol Berbagi Social Share Button Show Hide Keren Responsive.
Langsung saja ya berikut cara membuat tombol share buttom sosial media yang keren dan cool. Cara membuat tombol share artikel ke sosial media dengan CSS adalah sebagai berikut. Disana tersedia Pro dan Free.
Pada kesempatan ini saya akan membahas tentang cara membuat tombol share di blog. Untuk meningkatkan traffic pada situs atau blog anda melalui saluran media sosial anda perlu mengintegrasikan tombol sharing social media. Selamat mengujicobakan di template blog anda semoga berhasil.
Membuat Tombol Share Sosial Media di Blog. Selamat mengujicobakan di template blog anda semoga berhasil. Widget kali ini dilengkapi tombol suka dan share Facebook Tweet Digg stumble Upon dan Google 1 termasuk perhitungannya alias berapa banyak pengunjung.
Kalo sudah login kalian pilih menu Template Edit HTML. Jika pada posting sebelumnya kita membuat share button di bawah posting pada tutorial kali ini Julak mau berbagi sama temen-temen bagaimana membuat salah satu widget share button melayang di sisi kanan blog. Bisa melalui CPanel Hosting atau melalui wp-admin Dashboard akun WordPress Anda.
Kemudian pilihlah bentuk sharing button yang dikehendaki. Silahkan pilih salah satu style share button di bawah ini kemudian copy paste. Tempatkan kode berikut di functionsphp tema yang Anda gunakan.
Setelah itu Anda diminta membuat akun AddThis menggunakan alamat email. Untuk membuat share button ini sangatlah mudah tetapi kali ini saya ingin membagikan tutorial membuat tombol share yang berbeda dengan yang lainnya. Biasanya kode tersebut ada banyak tiap template beda-beda.
Update Terbaru 8 November 2018. Sekarang saya ingin berbagi cara untuk menambahkan.

Membuat Drop Down List Calender Di Microsoft Excel Youtube

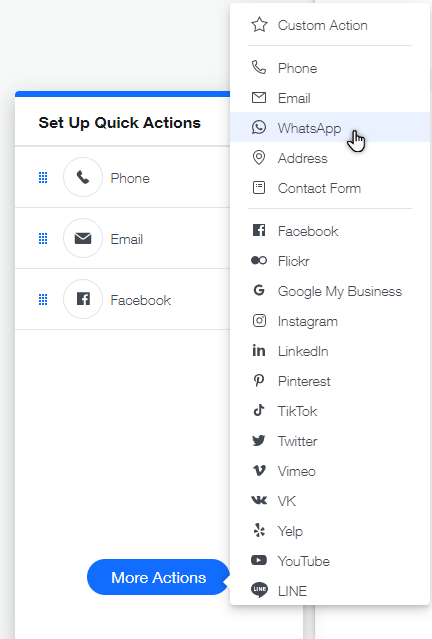
Wix Editor Adding A Link To Whatsapp On Your Site Help Center Wix Com

Show Hide Div Based On Radio Button Selection Using Jquery Codelapan

No comments for "Cara Nak Membuat Share Button Di Blog"
Post a Comment